March 1, 2022
How to Optimize Images for Website Speed Performance

Unoptimised images are one of the biggest reasons for slow websites. You could use image optimization plugins but wouldn't it be better if you optimize your images before uploading to your website?

Reed Tan
Chief Strategist
217
shares
Having a new beautiful website design is just like moving into a freshly renovated home.
At the start, everything looks clean, well-arranged and pleasing to the eyes.
However, once you start moving things in without planning, things start to become messy and cluttered.
It’s exactly the same for websites.
Un-optimized images are one of the biggest reasons for slow websites. Especially when you are generating lots of content for your growing business. You could definitely use popular image optimization plugins such as ShortPixel or Imagify, but wouldn’t it be better if you optimize your images before uploading to your website?
Here are three ways you can optimise your website to improve your website loading speed in 2022.
3 Ways to Optimize Images on your Website
- Image Format
- The Right Size
- Compressor.io
1. Image Format

Uploading the right image format is extremely crucial if you are trying to lighten your file size.
Due to compression, the same image with different image formats can have different file sizes.
PNGs are usually used for images with transparent backgrounds while gif are usually used for animated images.
For all intents and purposes, it is best to use JPG as your standard image format as it is a compressed format that slightly reduces image quality but provide much smaller file size.
You may also convert your JPG into WebP with image optimization plugins which is 5-10% lighter than JPG.
2. The Right Size

Remember playing sorting games as a kid?
We always aim to fit the exact cube size for the required container.
The same logic applies for website images as well.
For instance, when you upload an oversized image of 3000 pixels wide to fit into a website container which is only 1000 pixels wide, the additional pixels will not deliver a sharper image.
Instead, the additional unnecessary pixels will lead to an increased website loading time and a poor PageSpeed Insights score.
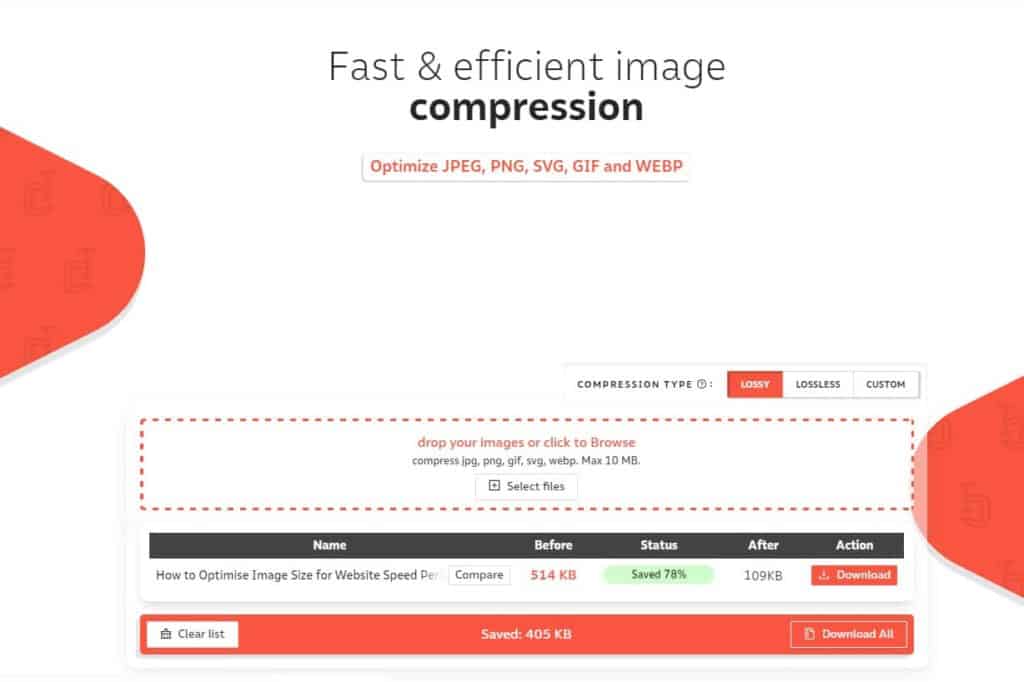
3. Compressor.io

Compressor.io has to be one of our favorite online image compression tool.
Not only it’s free, it does a great job in compressing our images without much change in image quality.
While it is rather troublesome to compress manually, we usually dutifully compress every image on is exactly what we do for our websites.
Taking this article’s featured image for instance, we managed to shave 78% off its original size down to 109kb.
It might be a hassle…
Optimising your images before uploading might be a hassle, but it is a good practice so your website can remain neat and speedy. The last thing you want to do is to do a major house-cleaning when it becomes too messy and bloated to optimise.
What do you think? What kind of image optimisation tools or plugins do you use? Love to hear from you.
217
shares
Need Help?
Just drop us a message if you need help in marketing your business.
